Cory House on Twitter: "You probably don't need CSS media queries anymore. Why? Because CSS has matured. We can go beyond mere responsive designs. Now, we can support *fluid* designs. Here's how:

Amazon.com : Julius Studio Heavy Duty, Large Backdrop Stands 10 x 9.6 feet Max Height x Width Background Support Equipment with Screen Holding Elastic String Clip Clamp Holder, Carry Bag, LNA1106 : Electronics

New to the front end. need help. Is there a shorter way to fit page on different screen sizes or how do I use media query properly? I just feel dumb doing

Amazon.com: Suptek Mobile TV Cart Floor Stand for 40-100 inch TVs and LED LCD Screens Max 900x600 VESA Large Base Height Adjustable (ML1800B) : Office Products

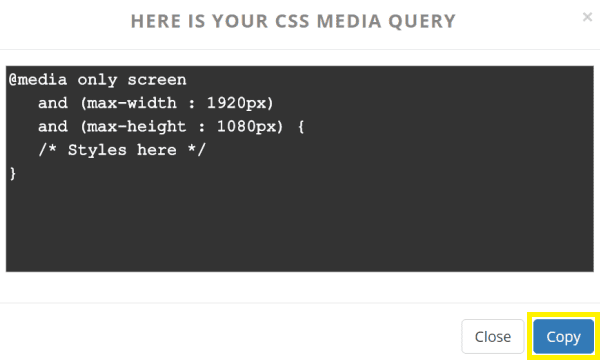
html - @media rules for Monitor size which I use (max-width: 1920px) and my CSS are not working - Stack Overflow